この記事ではplotlyで散布図を作成し、画像として保存するコードをすぐ使える形で紹介します。
今回は描画にはplotly.expressを使用しています。
主なねらいは、以下の3点です。
- タイトルを真ん中に持ってくるなど、最低限の標準的な設定を施したグラフを作成する
- 描画したグラフを
write_htmlやwrite_imageなどで保存する例を記載する - 参考元のリンクを整備する
コード
早速ですがコードは以下の通りです。
画像の保存の際に別ライブラリが必要な場合があるので、エラーを吐いた場合はエラーをご確認ください。
(本ページ下部の備考の箇所にも補足を記載しています)
import os
import plotly
import plotly.express as px
savedir = "./image"
if not os.path.exists(savedir):
os.makedirs(savedir)
iris_df = px.data.iris()
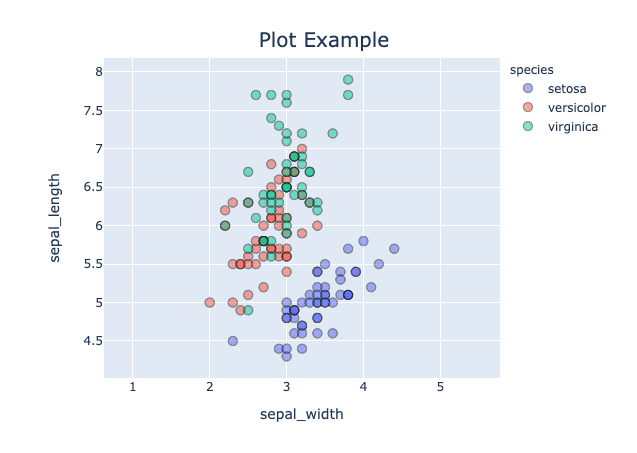
fig = px.scatter(iris_df, x="sepal_width", y="sepal_length", color="species",
width=500, height=500, opacity=0.5, title="Plot Example" )
fig = fig.update_layout({"title_x": 0.50, "title_y": 0.85, "title_font_size": 20,
"width": 600, "height": 500})
fig = fig.update_yaxes(scaleanchor="x", scaleratio=1)
fig = fig.update_traces(marker=dict(size=9,
line=dict(width=1, color="Black")))
# if comment out here, you can set legend in the graph
# fig = fig.update_layout(legend=dict(
# yanchor="top",
# y=0.99,
# xanchor="right",
# x=0.98
# ))
fig.show()
# fig.write_html(os.path.join(savedir, "scatter_example.html"))
# fig.write_image(os.path.join(savedir, "scatter_example.png"))

保存関連は最後の3行のところを適当に変更してください。
この記事ではplotly expressを使用しましたが、作り込みたい際やDataFrame以外のデータを描画する場合などはgraph_objects(https://plotly.com/python/graph-objects/)の使用もご検討ください。
備考
エラー関連
画像での保存の場合はplotly側でKaleidoなどのライブラリが必要なのでご注意ください。
(https://plotly.com/python/static-image-export/)
また、psutilがない場合もエラーが出ます。
コード関連
width, heightの設定は2箇所記載しましたが、1箇所で大丈夫です。
普通に使う上では後ろだけ残しておけば十分です。
常に正方形で出力する方法を軽く探したのですが、見つかりませんでした。
その他
plotlyならびに必要なライブラリの使用に関しては責任をおいかねますので、ご自身の責任で行っていただけますよう、よろしくお願いいたします。
参考資料
- plotlyは公式の資料が非常に充実しているので、読み込めば様々なことができると思います。
- https://plotly.com/python/line-and-scatter/
- https://plotly.com/python/static-image-export/
- https://plotly.com/python/figure-labels/
- https://plotly.com/python/reference/layout/
- https://stackoverflow.com/questions/31033791/plotly-same-scale-for-x-and-y-axis
↑正方形で出力する方法を探していたときに見つけた情報、拡大するときのratioは保存できるようです。